Add screenshots, descriptions, and other metadata to your Nerdpack, and upload it all to Instant Observability.
Update your CLI
Before you run any commands, ensure that you have the latest version of the CLI:
$nr1 updateCheck your permissions
To publish your Nerdpack and update its catalog information, you need:
- Access to the account that published it
- The necessary permissions for managing Nerdpacks
Publish your Nerdpack
You need to publish Nerdpacks that you create before you can update their catalog information.
Update your Nerdpack's catalog metadata
After you've published your Nerdpack to the Instant Observability catalog, update the Nerdpack's metadata to let users know all about your Nerdlets or visualizations.
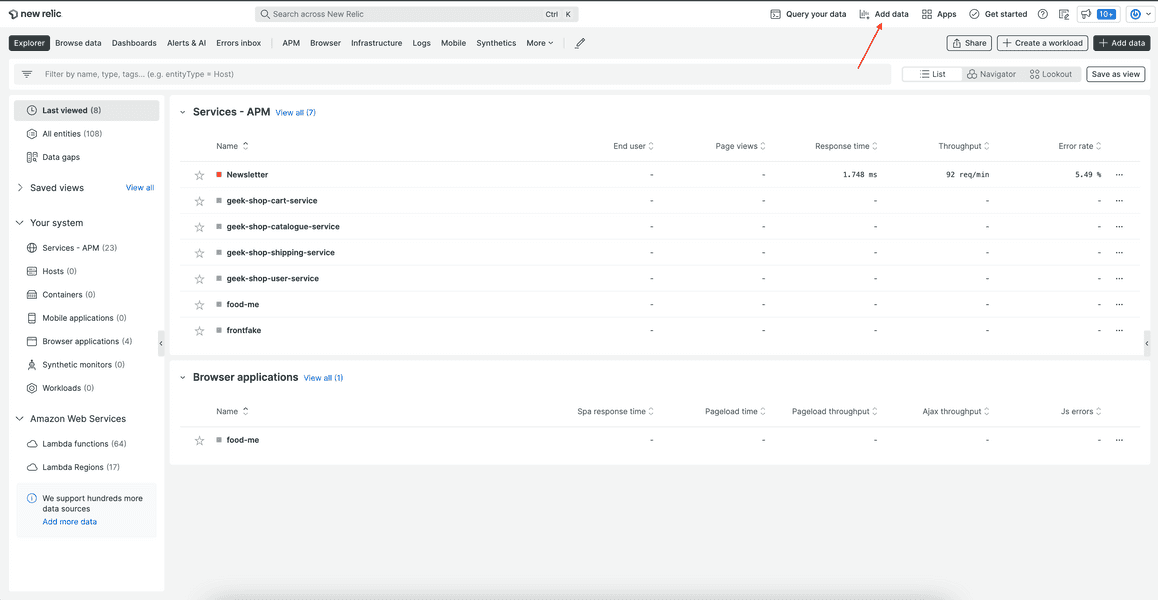
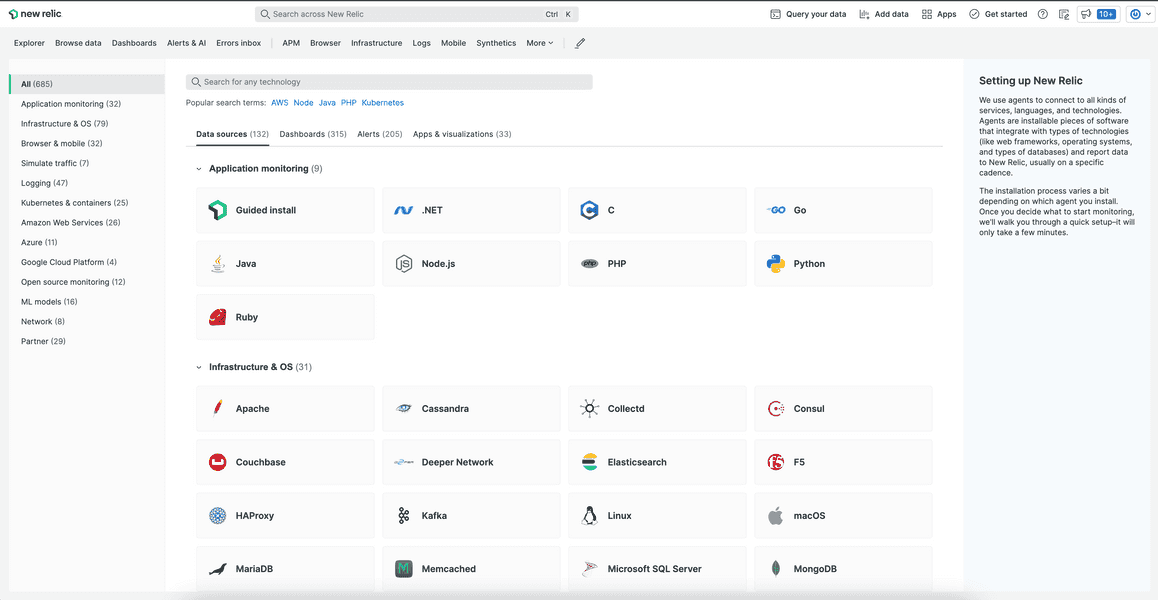
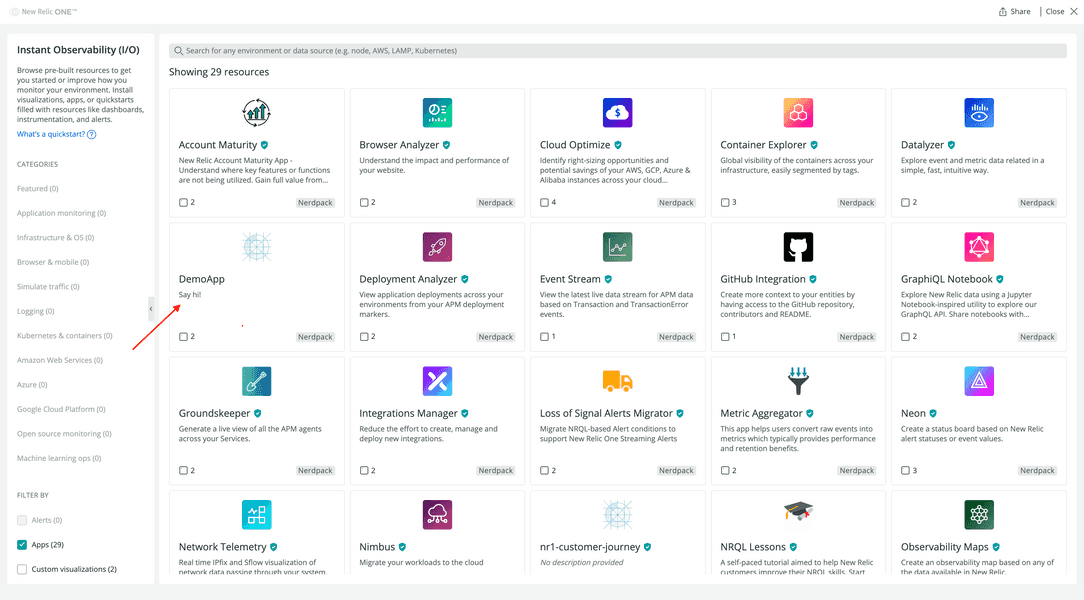
Find your published Nerdpack using the Apps filter or search bar:

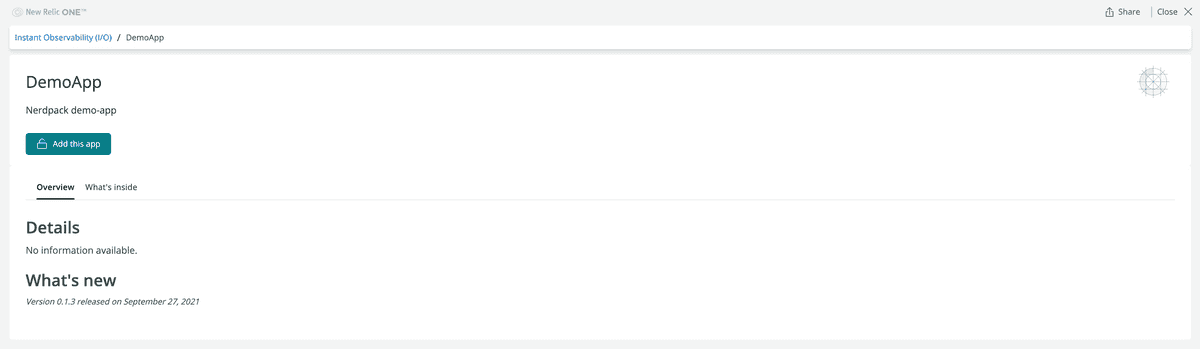
Notice that there is no information or details page other than the Nerdpack's name and the brief description found in nr1.json:

There are no screenshots, icons, details, or what's new features. For these, you need to provide catalog information to your Nerdpack.
From the root of your Nerdpack, create catalog directories to house your Nerdpack's screenshots and metadata:
$nr1 create --type catalog✔ created: launchers/launcher/catalog✔ created: nerdlets/home/catalog✔ catalog created successfully! catalog is available at "./catalog"Inside your root catalog directory, you'll find specific files and directories for portraying information about your Nerdpack to your users:
$ls catalogREADME.md additionalInfo.md config.json documentation.md screenshots| File | Description |
|---|---|
| README.md | A markdown file that instructs you how to use the information and metadata in catalog |
| config.json | A JSON file that contains the following fields:
|
| documentation.md | A markdown file that tells users how to use the Nerdpack's Nerdlets or visualizations. This shows in the detail view's Documentation tab. |
| additionalInfo.md | An optional markdown file for any additional information about using your application |
| screenshots | A directory that contains screenshots showcasing your Nerdpack, such as select images of Nerdlets or visualizations. This can contain no more than 6 images. All screenshots must meet the following criteria:
|
This command also generates a catalog directory for each launcher, Nerdlet, and visualization in your Nerdpack. Inside you'll find a directory that allows you to add screenshots for each Nerdpack item.
$ls launchers/launcher/catalogscreenshots$ls nerdlets/home/catalogscreenshotsUpdate your Nerdpack's documentation.md file:
1Enter your first and last name into the fields provided. When you're done, press **Submit** to see a personalized "Hello!" message.1{2 "tagline": "",3 "details": "",4 "categoryTerms": [],5 "keywords": [],6 "repository": "",7 "whatsNew": "",8 "support": {9 "email": {10 "address": ""11 },12 "issues": {13 "url": ""14 },15 "community": {16 "url": ""17 }18 }19}Update your config.json file:
1Enter your first and last name into the fields provided. When you're done, press **Submit** to see a personalized "Hello!" message.1{2 "tagline": "Say hi!",3 "details": "DemoApp says Hello to a user.",4 "categoryTerms": [],5 "keywords": ["hello world"],6 "repository": "https://github.com/newrelic/developer-website",7 "whatsNew": "feat: Initial commit"8}Include screenshots in your root screenshots directory or any Nerdpack item screenshots directory.
Submit the information to the Instant Observability catalog:
$nr1 catalog:submitUploading screenshots from demo-app... ✔ Screenshots uploaded from: demo-appUploading screenshots from demo-app/launchers/launcher... ✔ Screenshots uploaded from: demo-app/launchers/launcherUploading screenshots from demo-app/nerdlets/home... ✔ Screenshots uploaded from: demo-app/nerdlets/home ✔ Updated metadata for DemoApp 1.0.0Go to Instant Observability to see your changes:

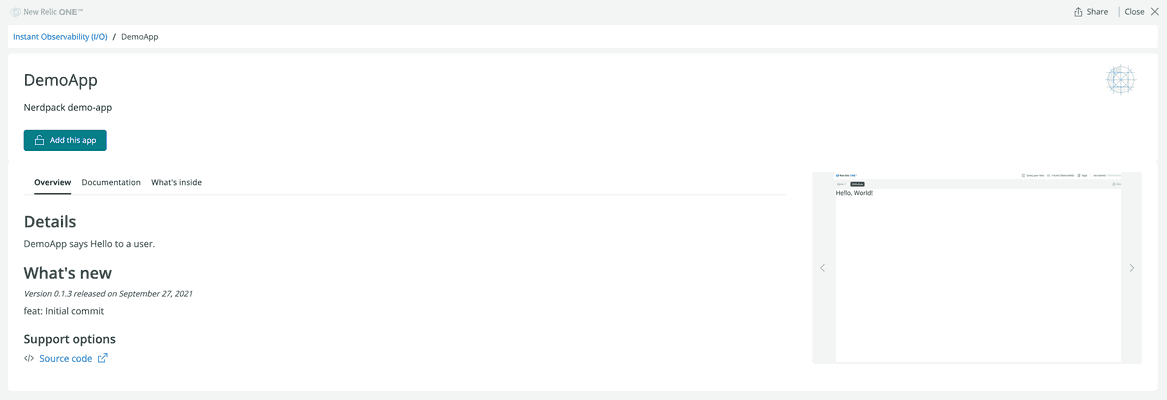
Click your Nerdpack to see the new details:

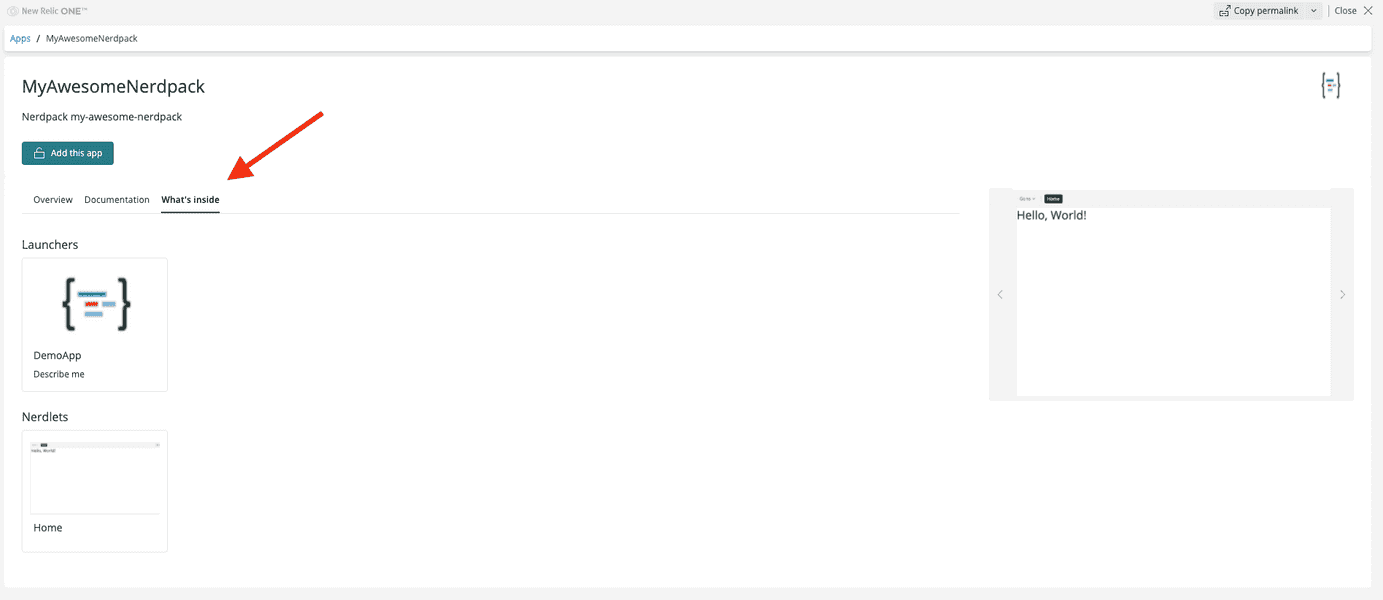
Click What's inside to see any screenshots you uploaded for individual items in your Nerdpack:

Update your Nerdpack's icons
Within a Nerdpack, you can set two types of icons:
- One for your entire Nerdpack, which represents your Nerdpack in the catalog
- One for each of your launchers, which represents your Nerdlets
Replace these icons and publish your Nerdpack to see the changes.
Update the icon.png in the root of your Nerdpack. This icon is used in the catalog and the Nerdpack's detail page.
If you're building a Nerdpack with one or more launchers, update the icon.png in each of your launcher's subfolders.
Update your package.json version:
{ "private": true, "name": "demo-app", "version": "1.0.1", "scripts": { "start": "nr1 nerdpack:serve", "test": "exit 0" }, "nr1": { "uuid": "f2dbc999-e9a3-49b9-933d-5a704c6750bd" }, "dependencies": { "prop-types": "^15.6.2", "react": "^16.6.3", "react-dom": "^16.6.3" }, "browserslist": ["last 2 versions", "not ie < 11", "not dead"]}This allows you to publish a new version of your Nerdpack.
Update your whatsNew string in catalog/config.json:
1Enter your first and last name into the fields provided. When you're done, press **Submit** to see a personalized "Hello!" message.1{2 "tagline": "Say hi!",3 "details": "DemoApp says Hello to a user.",4 "categoryTerms": [],5 "keywords": ["hello world"],6 "repository": "https://github.com/newrelic/developer-website",7 "whatsNew": "feat: Add new icons"8}This will tell users what you added in the latest version of your Nerdpack.
Submit this new metadata to the catalog:
$nr1 catalog:submitUploading screenshots from demo-app... ✔ Screenshots uploaded from: demo-appUploading screenshots from demo-app/launchers/launcher... ✔ Screenshots uploaded from: demo-app/launchers/launcherUploading screenshots from demo-app/nerdlets/home... ✔ Screenshots uploaded from: demo-app/nerdlets/home ✔ Updated metadata for DemoApp 1.0.1Resolve issues with submitting catalog information
Sometimes, when you work with catalog metadata, you may run into issues. Consider some common solutions for resolving these issues.
Publish your Nerdpack
Remember that you can only submit catalog metadata for Nerdpacks that have already been published. If you try to submit information for a Nerdpack that hasn't been published, the CLI will try to help:
$nr1 catalog:submitUploading screenshots... › Error: 1 error while updating DemoApp 1.0.0 › › Invalid Version: Nerdpack version 1.0.0 not found. Have you run `nr1 nerdpack:publish` yet? › Code: UNKNOWNResize your images
Screenshots for the catalog must meet the criteria specified previously in this guide. If they don't, the CLI will try to help:
$nr1 catalog:submitUploading screenshots... › Error: 2 errors while updating DemoApp 1.0.1 › › catalog/screenshots/screenshot.png › Invalid Screenshot: screenshot.png has a size ratio of 4:2. Update size ratio to 3:2. › › catalog/screenshots/screenshot.png › Invalid Screenshot: screenshot.png has a width of 3054px. Update size to be between 1600px and 2400px. › Code: UNKNOWNCheck the length of your strings
Most of the content in config.json has string-length requirements. Make sure you review those requirements and adhere to them when you update your config.json file. Otherwise, you'll see errors when you try to submit your configuration to the catalog:
$nr1 catalog:submitUploading screenshots... ✔ Screenshots uploaded › Error: 2 errors while updating DemoApp 1.0.1 › › catalog/config.json › Invalid Metadata: `details` has a character length of 2204. Must be no longer than 1000 characters › › catalog/config.json › Invalid Metadata: `tagline` has a character length of 266. Must be no longer than 30 characters › Code: UNKNOWN