Course
This lesson is part of a course that teaches you how to build a New Relic application from the ground up. If you haven't already, check out the course introduction.
Each lesson in the course builds upon the last, so make sure you've completed the last lesson, Add a chart group, before starting this one.
If an application is organized, it is more readable and more understandable. In your A/B test application, you have a lot of charts, but no organization. In the next few lessons, you’ll use user interface components to bring some organization to your application and provide new functionality. First, you’ll use a Grid component to arrange your charts to match the layout in your design guide. Second, you’ll add headings to clarify what each chart represents. Third, you'll add descriptions for your A and B design versions to the top of your app. Finally, you’ll create a section for ending your A/B test.
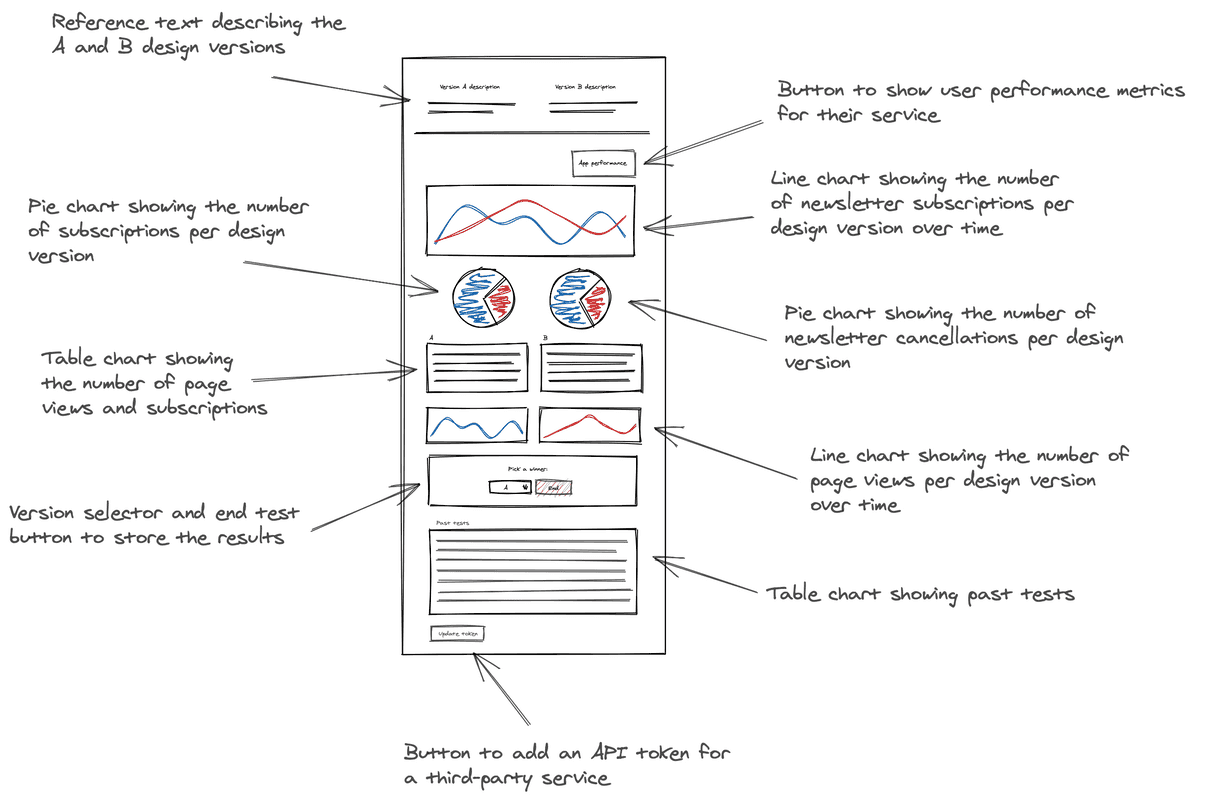
Before you add user any UI components to your application, remind yourself of how your application will look when you finish:

In the next lesson, you arrange your charts to look like they do in your design guide.
Course
This lesson is part of a course that teaches you how to build a New Relic application from the ground up. When you're ready, continue on to the next lesson: Add a grid.