Course
This lesson is part of a course that teaches you how to build a New Relic application from the ground up. If you haven't already, check out the course introduction.
Each lesson in the course builds upon the last, so make sure you've completed the last lesson, Create a Nerdpack, before starting this one.
When you build a New Relic application, it's valuable to view it on the platform. This helps you design, implement, and debug your application in the environment it will eventually be published to. With nr1, you can launch a development server that hosts your application so that New Relic can present it to you.
From inside the Nerdpack's root directory, serve your Nerdpack:
$nr1 nerdpack:serveWhen the Nerdpack has succeeded building and your application is ready to view, you'll see a message with a link to New Relic:
✔ Server ready! Test it at: https://one.newrelic.com/?nerdpacks=local↩ Server will reload automatically if you modify any file!Notice the appended query parameter nerdpacks=local. This query parameter tells New Relic to show locally served Nerdpacks.
Tip
If you don't see your application on the New Relic platform, make sure you've included nerdpacks=local in your querystring!
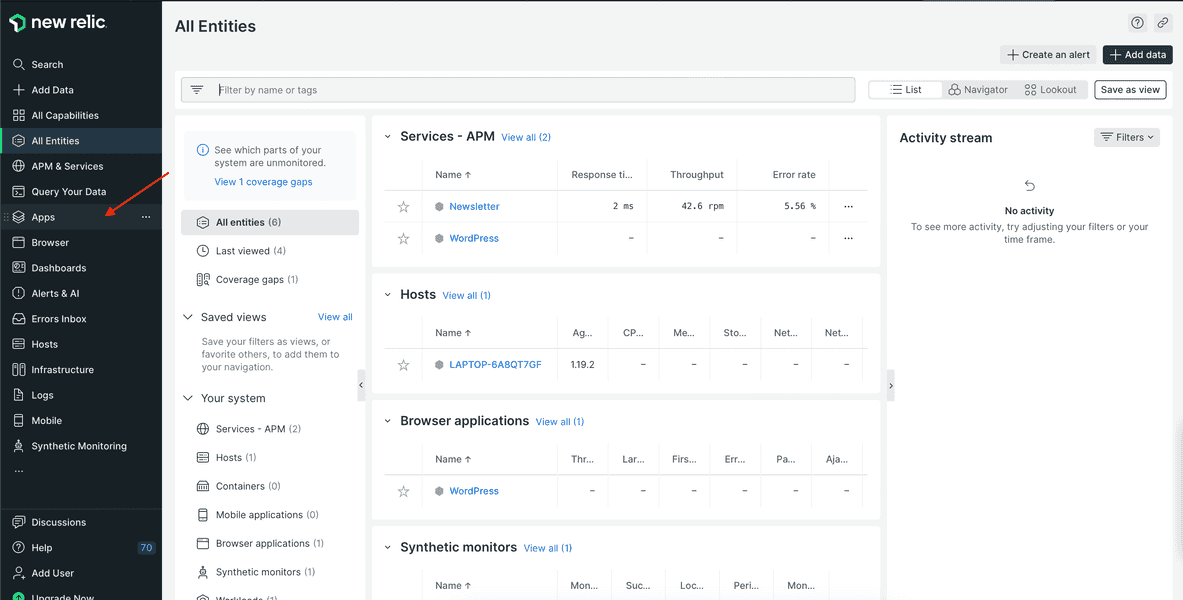
Navigate to the provided url. From the home page, select Apps to view New Relic applications:

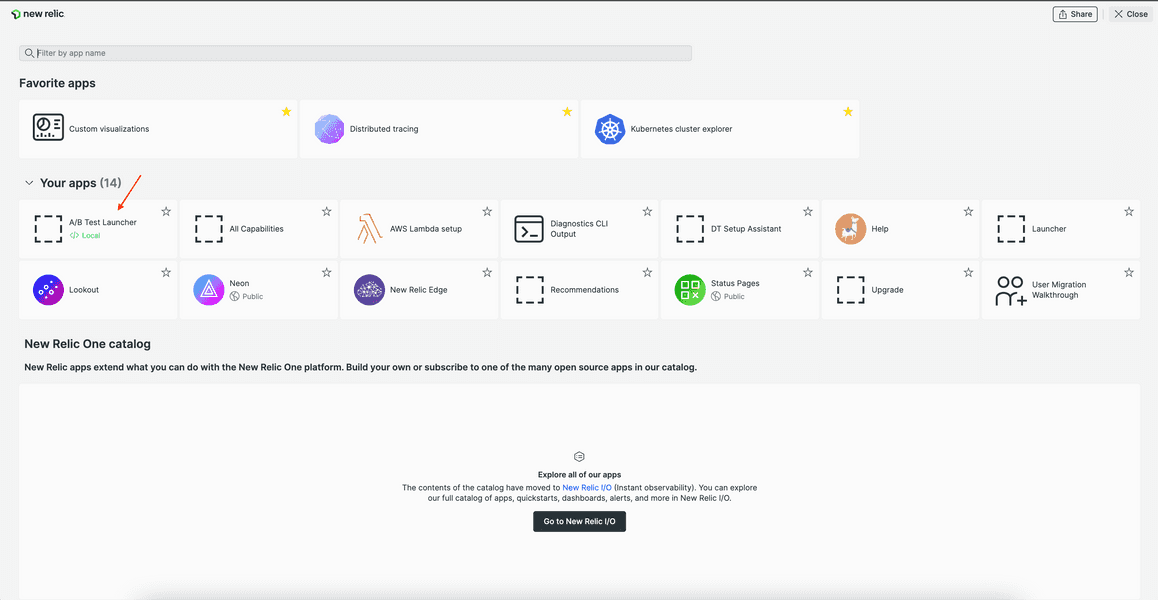
Under the Your apps section, find your launcher, called "A/B Test Launcher":

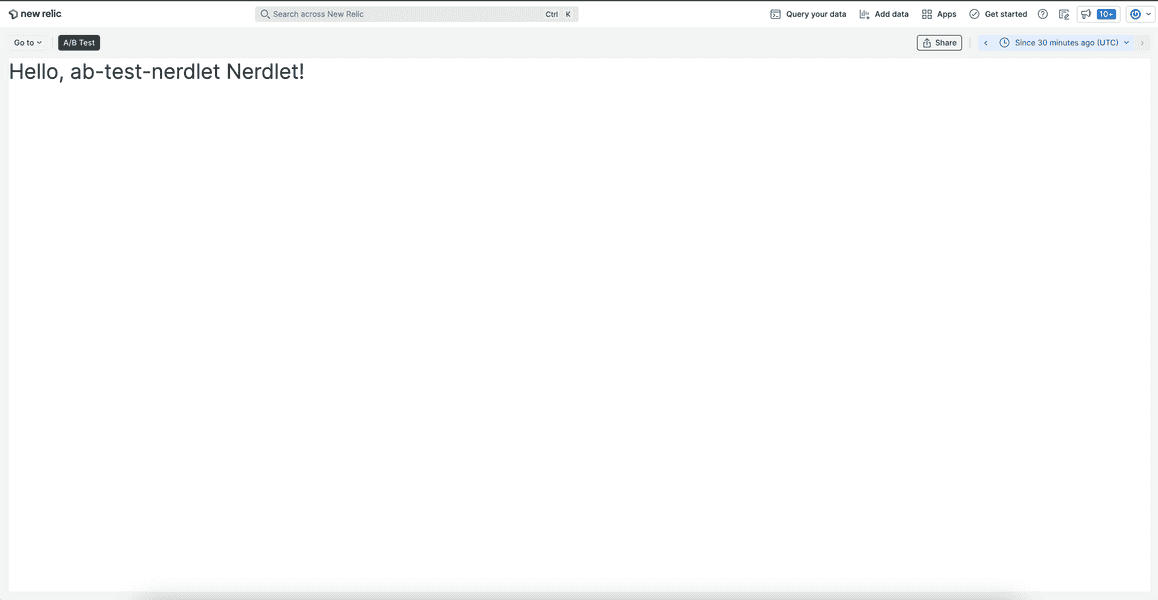
Select your launcher to see your root Nerdlet and its default welcome message:

Tip
Here, you've seen how to access your Nerdlet from a launcher. If you want your Nerdlet closer to your data, you can also attach your Nerdlet to New Relic entities.
Congratulations, you've served your first New Relic application!
Notice, in the command's output, that the server reloads when you change files in your Nerdpack. Give it a try by updating nerdlets/ab-test-nerdlet/index.js:
import React from 'react';
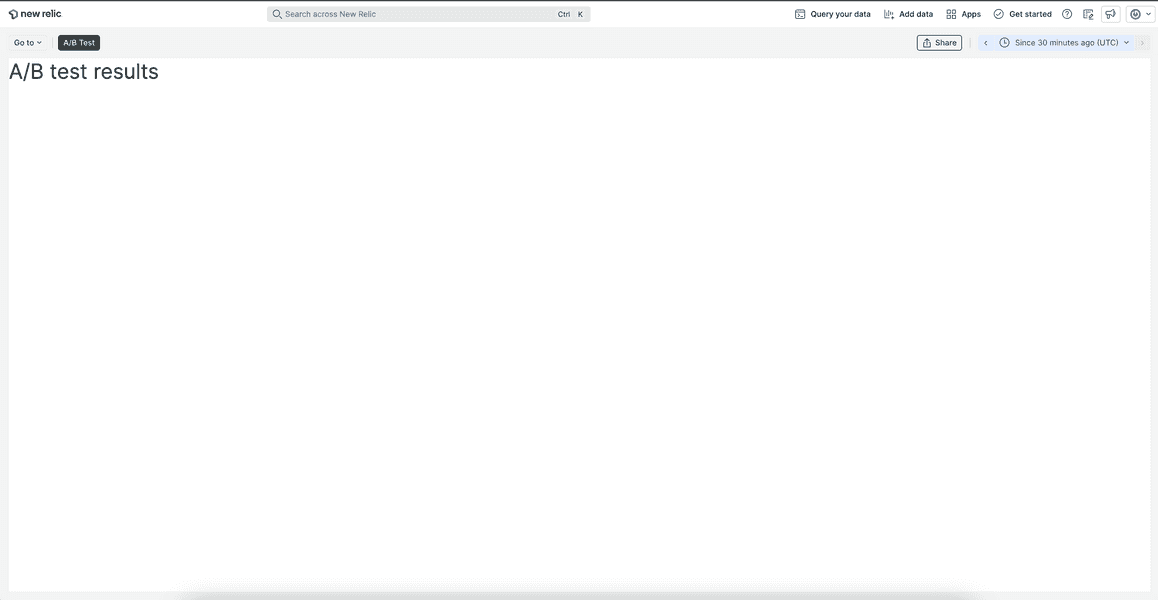
export default class AbTestNerdletNerdlet extends React.Component { render() { return <h1>A/B test results</h1>; }}Your app automatically refreshes to show the new heading:

Course
This lesson is part of a course that teaches you how to build a New Relic application from the ground up. Continue on to the next lesson: Add chart components to your A/B test application.